


この投稿はWebflow社が提供する「Style panel overview」の内容を元に作成しています。
引用元:https://university.webflow.com/lesson/style-panel-overview
日本語版Webflow Universityでは、Webflowの基本的な使い方を解説しています。
今回は、スタイルパネルの概要と、要素のレイアウトとスタイルをカスタマイズする方法を学びます。
デザイナー画面にあるスタイルパネルでは、プロジェクト内のすべての要素を制御し、スタイルを設定することができます。要素のレイアウト、背景色、タイポグラフィを変更したい場合、スタイルパネルですべてを行うことができます。
個々の要素にスタイルを設定できるだけでなく、スタイルをクラスとして保存して、プロジェクト全体で再利用することもできます。ここでは、クラスとコンボクラスについて説明した後、スタイルパネルの構造を理解し、プロジェクトでクラスを使用するタイミングと方法を理解します。
要素やクラスの作成、編集、スタイリングに加えて、Webflowに組み込まれたレスポンシブブレークポイント(メディアクエリとも呼ばれる)を使用して、スタイルパネルでさまざまなデバイス用にレイアウトをカスタマイズすることもできます。

レッスン概要
スタイルパネルでは、個々の要素にスタイルを設定することができますが、要素に対して一つずつ手動でスタイルを変更するのは面倒で時間がかかる場合があります。この手間を解消するのがクラスです。
クラスは、プロジェクト全体を通して、要素に適用されたスタイリング情報を保存します。スタイルパネルで要素のスタイリングを開始すると、自動的にクラスが作成され、選択した要素に適用されます。また、手動でクラスを作成し、名前を変更することもできます。
クラスの自動命名はかなり機械的に行われます。従ってそのままだと、後で見返したときに、このクラスがどのような要素にどのようなスタイルを設定しているのか分からなくなってしまいます。当社では、コーディング規約の一つとしてクラスの命名規則を定めることで、制作効率とメンテナビリティの向上を図っています。
Ex. レイアウトグループ(接頭辞:ly_)、ブロックモジュール(接頭辞:bl_)、エレメントモジュール(接頭辞:el_)など
スタイルパネルでは、コンボクラスを作成することもできます。このコンボクラスは、元のクラスのスタイル値を継承しつつ、そのコンボクラスのみにスタイルを追加することができます。
微妙な設定の違いでクラスを作り続けていると、膨大な量のクラスが作成され管理不能となります。ある程度サイト内で似かよるレイアウトや要素の設定でクラスを作り、場合によって変えたい設定が出てきたらコンボクラスを付けるようにしましょう。コンボクラスがクラスの設定に何を追加したのかが分かるように、命名するようにしましょう。
以下では、スタイルパネルでコンボクラスにアクセスし、作成および編集する方法について説明します。
スタイルパネルの上部には選択している要素の種類(画像、Divブロック、フォームなど)を示しています。

要素の種類を示している箇所の下にある「セレクタ」フィールドには、その要素に適用したすべてのタグ、クラス、コンボクラスが表示されます。また、このフィールドでは、新しいクラスやコンボクラスを作成することもできます。

要素のスタイリングを開始すると、要素の種類に基づいたクラス名が自動的に割り当てられます。このクラス名やその他のクラス名は、「セレクタ」フィールドでクラス名をダブルクリックして、新しい名前を入力することで変更できます。
新しいクラスを作成するには、「セレクタ」フィールドの空いたスペースをクリックしてクラス名を入力します。
「セレクタ」フィールドでは要素からクラスを外すこともできます。このクラスは、いつでも他の要素のスタイリングに再利用できますので、この操作では、スタイルマネージャまたはプロジェクトからはクラス自体が削除されるわけではありません。スタイルマネージャやプロジェクトからクラスを完全に削除できるのは、クラスが要素に接続されていない場合のみです。
HoverやFocusedなど、特定の状態での要素の見え方や動作を変更するには、まず「セレクタ」フィールドにあるドロップダウンメニューからステートを選択します。

「継承」メニューは、「セレクタ」フィールドの上に表示されます。これをクリックすると、選択した要素の親要素や祖先要素が、グローバルタグ(例:Body(All pages)タグ)まで遡って表示されます。「継承」メニューからは、任意のクラスのスタイルを選択・更新することもできます。

「継承」メニューでは、コンボクラスのベースクラスも表示されます。ステートが選択されると、どのデバイスにスタイリングを適用するかも示されます。
「セレクタ」フィールドの下に表示されるのは、「セレクタ」フィールドのクラスまたはタグがページとプロジェクト全体でいくつの要素に適用されているかです。

テキストをクリックすると、選択したクラスやタグに加えた変更の影響を受けるすべての要素がピンク色の枠でハイライトされます。

スタイルパネルのセクションは、各タイプのスタイルを制御します。各セクションには、キャンバス上で変更したりプレビューしたりできる異なるCSSプロパティを保有しています。

フォーカスモードでは、各セクションの展開と折りたたみ、すべてのセクションの展開、すべてのセクションの折りたたみ、または1セクションずつの展開が可能です。
フォーカス モードは次のいずれかの方法で有効になります。
フォーカス モードは次の方法で無効になります。
キーボードのAlt/Option + Sを押すと、すべてのスタイルパネルのプロパティセクションを展開または折りたたむことができます。Alt/Option + Shift + S を押すと、フォーカスモードのオン/オフが切り替わります。
フォーカスモードを選択または選択解除すると、その選択はデザイナー画面全体で維持されることに留意してください。例えば、フォーカスモードをオンにした後、デザイナー画面を更新しても、フォーカスモードはオンのままです。別のブラウザまたはタブでデザイナー画面を開いた場合も、同じです。
キャンバスに要素を追加すると、その要素にデフォルトで設定されているディスプレイが適用されています。

6つのディスプレイオプションについては、次の通りです。
スタイルパネルの「スペーシング」セクションでは、要素のスペーシング(要素の境界の外側や内側の余裕)を定義できます。

要素の上下左右にスペースを追加することができます。スペースの値は、原則四辺すべてに適用することができます。
デフォルトでは、要素は親要素の幅いっぱいに広がるか、コンテンツにデフォルトで規定された大きさを取ります。スタイルパネルの「サイズ」セクションで、「幅」「高さ」「はみ出し」の設定をカスタマイズすることができます。

コンテナやカラムの要素では、一部のサイズ設定が無効になっている場合があります。制限のないブロックを使用したい場合は、ディブブロックを使用するようにしましょう。
スタイルパネルの「ポジション」では、要素の配置、「フロート」の設定、「クリア」の設定ができます。

Positionの値を設定することができます。Static、Relative、Absolute、Fixed、Stickyのいずれかが設定できます。

スタイルパネルのタイポグラフィセクションで、プロジェクト内のテキストの表示方法をコントロールすることができます。

要素のタイポグラフィスタイルを調整すると、選択した要素およびその子要素内のすべてのテキスト要素に変更が適用されます。
「バックグラウンド」では、メディア要素以外の要素に背景画像やグラデーション、カラーを追加したり、クリッピングを調整したりすることができます。

また、背景画像のサイズ、位置、タイル表示も変更できます。
ボーダーは、要素の角の丸みを定義したり、要素の境界線の一辺または複数辺に線を付けることができます。

「ボーダー」では、要素のボーダーの丸み、スタイル、幅、色を定義することができます。
「エフェクト」セクションでは、要素にさまざまな効果を設定することができます。
設定できるエフェクトには次のものがあります。
また、Hoverのように特定のステートにエフェクトを適用することもできます。
スタイルパネルでセクションを折りたたむと、そのセクション内のプロパティにローカルまたは継承されたスタイルが適用されている場合、セクション名の横に色の付いたドットが表示されます。これらのドット(インジケータ)は、選択された要素のスタイルが、現在のクラス、またはベースクラス、親要素、グローバルタグ、またはより大きなビューポートから継承されたものに適用されているかどうかという、スタイルのソースを識別します。

スタイルを追加したり、継承されたスタイルを上書きしたり、これらのスタイルを削除することができます。また、継承されたスタイルを編集するには、継承メニューからソースを選択します。

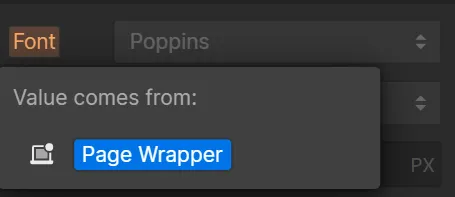
オレンジ色のインジケーターは、現在のスタイルが選択した要素の祖先に適用されていることを意味します。選択した要素のスタイルは、タグ、ベースクラス、上位ブレイクポイント、または親要素のテキストスタイルから継承されます。オレンジ色のインジケーターをクリックすると、スタイルの継承元が表示されます。

オレンジ色のスタイルアイコンで示される継承されたスタイルをオーバーライドするか、クラスまたはタグを選択してそこでスタイルを編集することができます。「継承」 メニューから、現在の要素にスタイルを設定するすべてのクラスとタグにアクセスできます。
このメニューから、クラスやタグを選択し、スタイルを設定することができます。たとえば、H1見出しを選択した状態で、「継承」メニューを表示し、「すべてのH1見出し」タグを選択すると、「すべてのH1見出し」タグに対してスタイルを設定することができます。

スタイルインジケーターが青の場合、その要素のスタイルは現在のクラス、タグ、またはブレイクポイントで設定されていることを意味します。また、継承された(オレンジ色の)スタイルをオーバーライドすると、インジケーターは青色になります。

任意の青いインジケーターをクリックして「リセット」をクリックすると、ローカルスタイルがリセットされ、削除されます。
ピンクのスタイル・インジケーターは、現在のブレークポイントで現在選択されている要素にスタイルが適用されることを意味します。例えば、Grid の子要素の設定は選択された要素にのみ適用され、これらのスタイルはクラスには保存されません。

また、小さなブレイクポイントで継承された(オレンジ色の)スタイルをオーバーライドすると、インジケーターはピンク色になります。ピンク色のインジケーター・ラベルをクリックして「リセット」をクリックすると、スタイルがリセットされ、削除されます。
スタイルをリセットするには、ショートカットキー Option + クリック(Mac)または Alt + クリック(Windows)を使用します。
いかがでしょうか。
当社では、Webflowの関心を持ってくださった方々に向けて、無料Webflow説明会を実施しています。
以下よりお問い合わせフォームにアクセスし、お気軽にお申し込みください。
ご発注を検討されている企業様だけでなく、フリーランスや制作会社など同業者様でも構いません。
Webflowの広がりによって、発注側も制作側もより幸せになれる社会の創造に向けて、当社は邁進していきます。

今後とも宜しくお願い致します。
Webflowとはなにか?についてはこちらで解説しています。合わせてご覧ください。
Webflowについての基本的な使い方について解説した他の記事はこちらからご覧ください。
Webflowのメリットについて解説した記事も投稿しています。よろしければご覧ください。
会社名
Funwork株式会社
所在地
東京都千代田区東神田3-4-12
代表者
堀尾 尭史
電話番号
メール
03-5809-2979
backoffice@funwork2020.com
URL
設立日
2020年5月18日
資本金
9,000,000円
取引銀行
きらぼし銀行
Webサイト、ITサービス受託開発
マーケティングコンサル事業
シェアオフィス及びコワーキングスペースの運営