


この投稿はWebflow社が提供する「CSS width and height」の内容を元に作成しています。
引用元:https://university.webflow.com/lesson/size-settings-width-height
日本語版Webflow Universityでは、Webflowの基本的な使い方を解説しています。
今回は、要素のサイズを定義し、幅と高さの最小値と最大値を設定し、要素の境界からはみ出すコンテンツを非表示にする方法を解説します。
レスポンシブWebデザインでは、幅と高さのプロパティは、内部のコンテンツに基づいてサイズが調整されます。ただし、より細かく調整する場合には、ピクセル(px)、パーセント(%)、ems、rems、ビューポート幅(vw)、ビューポート高(vh)、ビューポート最小と最大(vminとvmax)、小数単位(fr)、文字単位(ch)を使用します。
このレッスンでは、これらの各単位のほか、最小値と最大値、オーバーフロー、およびオブジェクトフィットについて説明します。
レッスン概要
デフォルトでは、Web要素はそれに関わる要素に関連して自動的にサイズ変更されます。
ピクセル値とは、設定されたピクセル値に比例して画像やその他の要素を拡大、縮小できます。

デフォルトのピクセル値を使用するには:
emsと同様に、パーセンテージとは親要素のサイズを基準にします。セクションパディングの幅を25%に設定すると、要素内のスペースの25%を埋めます。
emとは、テキストを含む要素にパディングを設定する場合に実用的です。すべてのブラウザにはデフォルトのフォントサイズが設定されており、通常は16pxです。emは親要素のサイズを参照して、設定された数値を乗じたサイズにスケーリングします。
フォントが16ピクセルの場合:
ディブブロックなど、テキストや段落の親要素にフォントサイズを設定することもできます。
親要素が 20 ピクセルの場合:
なります。
remとは、HTMLフォントサイズに相対的です。
remは、rem値にHTMLフォントサイズを掛けて計算されます (コードで手動で変更しない限り、ブラウザのフォント サイズが考慮されます)。これには、ユーザーのブラウザ設定を尊重するという利点があります (ブラウザでカスタム テキストサイズが設定されている場合)。
ビューポート幅・高共に、設定した値を百分率として、VWはブラウザのビューポートの幅の測定値に、ビューポートの幅の測定値に乗じて、サイズが決定されます。
分数単位 (fr) とは、Gridで使用されています。
各列のfr値がデフォルトの1の場合、4列あると、各列は1/4ずつの幅にサイズ規定されます。を追加すると、各frは1/5になります。これらの値は変更できます (たとえば、最初の列を2frに設定することもできます)。分数単位は値を設定すると自動計算されます。
文字単位(CH)とは、段落や見出しなどのサイズを変更して、1行あたりの文字数を制限するのに最適です。
たとえば、段落の最大幅が 60ch の場合、選択されたフォントに鑑みて、段落の幅が60文字分に等しくなるように設定されます。
ある要素の幅を50%に設定すると、その要素は親要素(セクション)内の50%のスペースを埋めます。ビューポートのサイズを変更すると、要素もそれに応じて拡大縮小されます。
要素に最小幅(200pxなど)と最大幅(500pxなど)を設定すると、ビューポートが縮小・拡大した場合、子要素の幅は50%を維持しつつも、最小幅(200ピクセル)と最大幅(500px)の範囲に収まります。
よくあるデザインパターンは、全高のセクションを設定することです(例:高さ100vh)。これは、ブラウザが短くなって要素がはみ出したり、下の方が切れたりしない限りでは問題ではありません。
セクションの高さを 800ピクセルに設定する場合、それを最小の高さに設定すると、コンテンツの幅を考慮しながら高さが800ピクセルになります (必要に応じて高さを高くすることができます)。
段落の幅が60文字を超えないようにしたい場合は、任意の段落を選択し、すべての段落タグをクリックして、最大幅 (60ch など) を設定できます。これで、この設定を上書きしない限り、デフォルトで段落が60文字に制限されます。
要素に幅と高さが設定されていて、内部のコンテンツに十分なスペースがない場合、オーバーフローが自動的に発生します。デフォルトでは、はみ出したテキストは表示されます。要素を選択し、スタイルパネル>サイズ>オーバーフローをクリックすると、最初のアイコンである目のマークがデフォルトで選択されていることがわかります。これは、オーバーフローするテキストがデフォルトで可視になることを意味します。
オーバーフローのその他のオプションは次のとおりです。
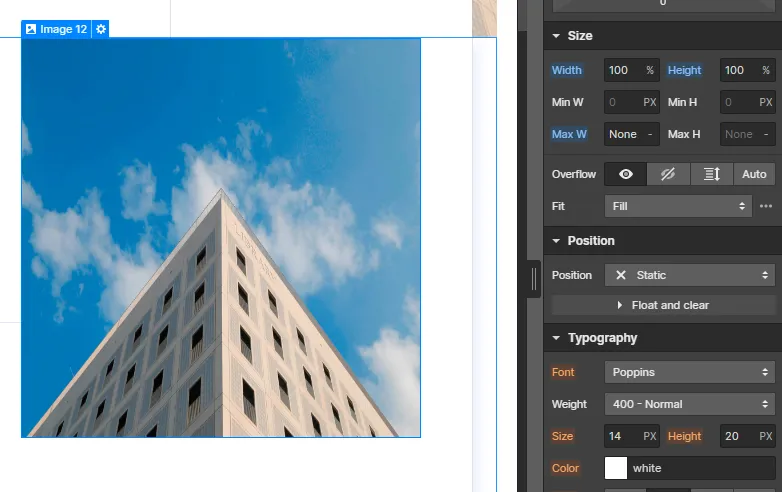
オブジェクトフィットを使用するには、スタイルパネルのサイズセクションで設定します。





いかがでしょうか。
当社では、Webflowの関心を持ってくださった方々に向けて、無料Webflow説明会を実施しています。
以下よりお問い合わせフォームにアクセスし、お気軽にお申し込みください。
ご発注を検討されている企業様だけでなく、フリーランスや制作会社など同業者様でも構いません。
Webflowの広がりによって、発注側も制作側もより幸せになれる社会の創造に向けて、当社は邁進していきます。

今後とも宜しくお願い致します。
Webflowとはなにか?についてはこちらで解説しています。合わせてご覧ください。
Webflowについての基本的な使い方について解説した他の記事はこちらからご覧ください。
Webflowのメリットについて解説した記事も投稿しています。よろしければご覧ください。
会社名
Funwork株式会社
所在地
東京都千代田区東神田3-4-12
代表者
堀尾 尭史
電話番号
メール
03-5809-2979
backoffice@funwork2020.com
URL
設立日
2020年5月18日
資本金
9,000,000円
取引銀行
きらぼし銀行
Webサイト、ITサービス受託開発
マーケティングコンサル事業
シェアオフィス及びコワーキングスペースの運営