


この投稿はWebflow社が提供する「Triggers and animations」の内容を元に作成しています。
引用元:https://university.webflow.com/lesson/triggers-and-animations
日本語版Webflow Universityでは、Webflowの基本的な使い方を解説しています。
Webflowのインタラクション機能は、「トリガー」と「アニメーション」の2軸で制御し、様々な動きをサイトに持たせることができます。
デザイナー画面のインタラクションパネルから、トリガーとアニメーションを使った複雑なインタラクションを構築できます。要素をクリックしたり、ページをスクロールしたりするようなトリガーは、ページ上の一つまたは複数要素のアニメーションを開始または継続させることができます。
この投稿では、トリガーとアニメーションについて説明します。
インタラクションパネルのタブを開くと、主に2つのセクションに分かれていることが確認できます。
要素トリガーを実装する入口と(On Selected Element)とページトリガー(On Current Page)を実装する入口です。

それぞれのトリガーについて解説していきます。
インタラクションパネルの上部「On Selected Element」からは、要素トリガーが追加できます。
これによって、クリックやスクロールといった特定の動作によってアニメーションを起動させる「トリガー」をじっそすることができます。
トリガーの追加方法は次の2ステップです。

要素トリガーの種類は次の通りです。
要素トリガーの1種で、あるコンポーネントでのみ使用できる要素トリガーのことです。
ナビゲーションバー、ドロップダウン、タブ、スライダーなどの要素を選択した際に、選択可能になります。

インタラクションパネルの下段には、ページトリガーを追加する入口があります。
ページトリガーを追加すると、ページがロードされたときなど、ページの状態が変化したときにアニメーションを起動させることができます。
要素トリガーとは異なり、ページトリガーの追加には、1つのステップしかありません。
「On Current Page」の右にあるプラスマークを押して、ページトリガーの種類を選ぶだけです。

ページトリガーの種類は次の通りです。
上記で追加するトリガーの種類を選択した後は、そのトリガーによってどんな動きを引き起こすか選択できます。
選択肢は使用するトリガーの種類によって異なります。

デフォルトではすべてのデバイスでトリガーが起動する様になっていますが、デバイスごとにトリガーを起動させるかどうかを指定することができます。

特定のデバイスでトリガーを起動させたくない場合は、該当するデバイスのチェックボックスからチェックマークを外してください。

同じクラスを持つ全ての要素でトリガーを起動させたい場合、まず1つの要素にトリガーを適用し、その後同じクラスに適用されるように設定します。
トリガー設定(Trigger Settings)で「Element」から「Class」に選択を切り替えることで、選択した要素と同じクラスを持つすべての要素にトリガーが適用されます。

「Action」から実装したいアニメーションの種類を選択します。

また、すでに設定したアニメーションを選択することもできます。

新しくアニメーションを実装する場合でも、既存のアニメーションを編集する場合でも、キーフレームを指定するためにWebflowではタイムライン画面が用意されています。
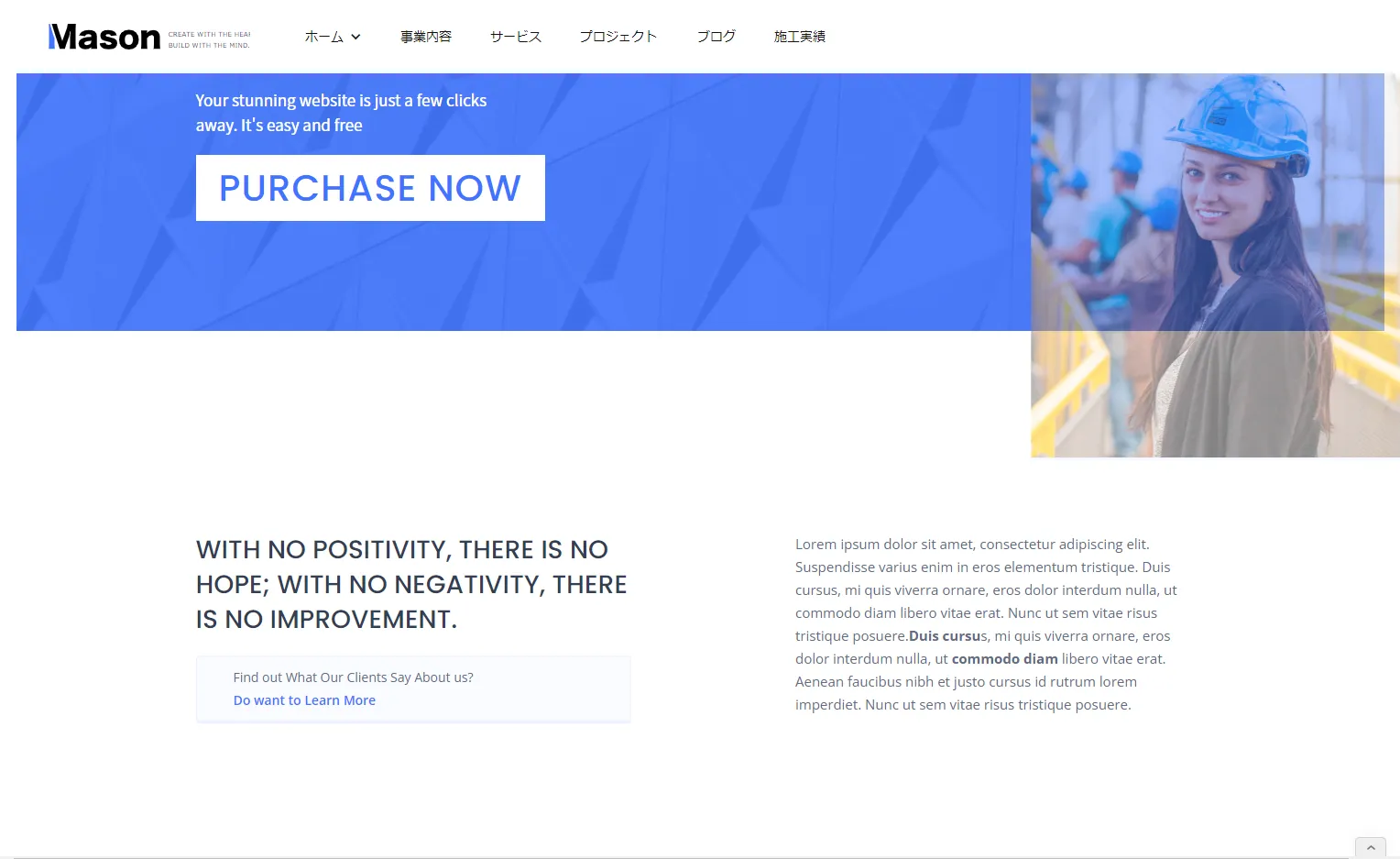
例えば、ページのスクロール時に女性の画像が徐々に透明になりながら、右にスライドしていくアニメーションを実装するとします。

タイムラインでは、ミリ秒や秒を使って時間指定のアニメーションを組むことも、パーセントを使ってスクロールに対応したアニメーションを組むこともできます。
パーセントはアニメーションを適用した要素が0%の時に最下部、100%の時に最上部にスクロールしていることを表します。
さらに、Moveで横位置を、Opacityで不当明度を制御しています。
例では、要素が画面の縦位置50%まで初期位置に居て、尚且つ不当明度100%を指定しています。
これが、80%まで要素の縦位置が移動した際に、右に500px移動し、不当明度0%となるように設定しています。




下記画像の様に、タイムライン上にマウスカーソルを充てると、プラスマークが表示されます。任意の箇所でクリックして、実装したい動き(Action)を選択すれば、任意のタイミングで任意の動きを追加できます。

デフォルトでは、選択した要素に対して、動きが設定されるようになっています。
しかし、この設定先を変更することもできます。
「Action」が影響を与える要素を置き換えるには、アニメーションタイムラインで「Action」を右クリックし、ターゲット変更を選択し、メインキャンバス上の別の要素を選択します。

アニメーションタイムラインの設定を変更すると、このアニメーションを適用しているすべての要素のアニメーションが変更されることに注意してください。
「Action」を作成した後の、そのアクションをどれに作用させるか選択できます。

作成するActionは基本的に、選択した要素に設定されています。
選択された要素に作用するように設定されたアクションは、常にその要素に作用します。したがって、選択した要素に作用するアクションを持つアニメーションを再利用する場合、どの要素にインタラクショントリガーを付けても、そのアクションはこの特定の要素に影響します。
選択した要素のクラスを設定先することができます。このオプションは、特定のアニメーションのアクションが、選択された要素と同じクラスを持つすべての要素に作用する様になります。
また、作用する要素をインタラクション・トリガーの子、兄弟、親要素に限定することもできます。

クラスが適用されていない要素を選択してアニメーションを実装している場合、クラスの選択肢が出ませんのでご注意ください。
例えば、ページが読み込まれたときに、いくつかの要素を同じパターンで動かしたい場合を考えてみましょう。
これらの要素には、すべて同じクラスを割り当てることができます。そして、コンボクラスを使って、それぞれの要素の初期位置を変更します。こうすることで、ベースクラスに対して同じアクションを適用し、各要素を異なる位置から同じパターンで動かすことができるようになります。
トリガー要素の子、兄弟、親要素のいずれかを指定することで、アクションによって影響されるクラスを制限することができます。
例えばボタン。クラスターゲットを使って、ボタンにカーソルを置いたときに、すべてのボタンの矢印をアニメーション化することができます。しかし、1つのボタンにカーソルを合わせると、そのページ上のすべてのボタン内の矢印が一斉に動いてしまいます。マウスを置いたボタンに限定して動作させるには、「affect」メニューで「only children with this class(このクラスの子要素に限定する)」オプションを選択してください。
アニメ―ションさせたい要素が、メニューのドロップダウンやポップアップモーダルなどのトリガー要素の兄弟である場合、同じように 「only siblings with this class(このクラスの兄弟要素に限定する)」 オプションで対応出来ます。同様に、アニメーションさせたい要素がトリガー要素の親であるとき、このクラスオプションで 「only parents(親要素に限定する)」 を使うことができます。
「Interaction Trigger」を選択すると、インタラクションのトリガー要素のみに影響を与えるアクションを作成することができます。このアニメーションを他のインタラクションで再利用すると、アクションの要素(ターゲット)が新しいインタラクションのトリガー要素に置き換わります。これにより、新たにアニメーションを作成することなく、任意の要素に同じアニメーションを素早く適用することができます。
いかがでしょうか。
当社では、Webflowの関心を持ってくださった方々に向けて、無料Webflow説明会を実施しています。
以下よりお問い合わせフォームにアクセスし、お気軽にお申し込みください。
ご発注を検討されている企業様だけでなく、フリーランスや制作会社など同業者様でも構いません。
Webflowの広がりによって、発注側も制作側もより幸せになれる社会の創造に向けて、当社は邁進していきます。

今後とも宜しくお願い致します。
Webflowとはなにか?についてはこちらで解説しています。合わせてご覧ください。
Webflowについての基本的な使い方について解説した他の記事はこちらからご覧ください。
Webflowのメリットについて解説した記事も投稿しています。よろしければご覧ください。
会社名
Funwork株式会社
所在地
東京都千代田区東神田3-4-12
代表者
堀尾 尭史
電話番号
メール
03-5809-2979
backoffice@funwork2020.com
URL
設立日
2020年5月18日
資本金
9,000,000円
取引銀行
きらぼし銀行
Webサイト、ITサービス受託開発
マーケティングコンサル事業
シェアオフィス及びコワーキングスペースの運営